UX Case Study

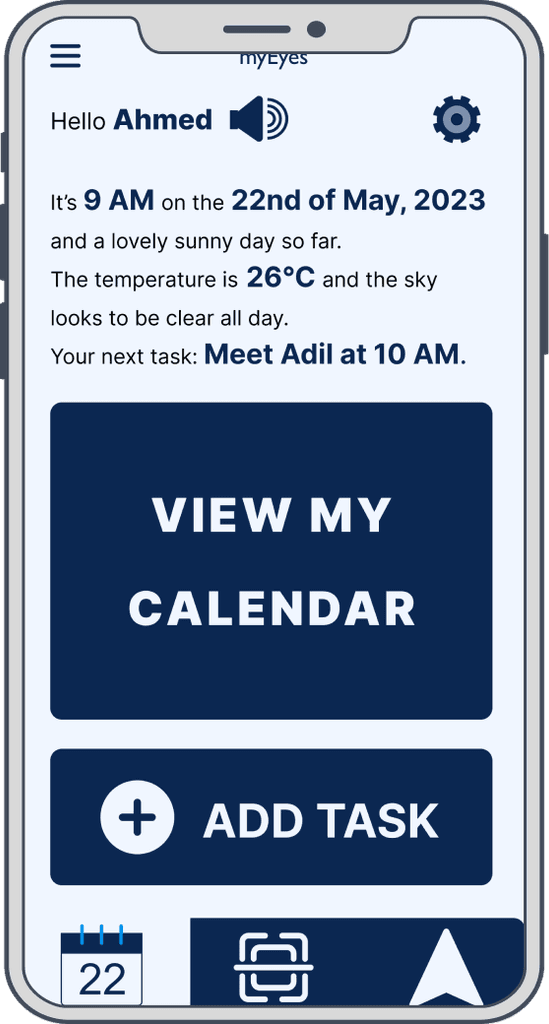
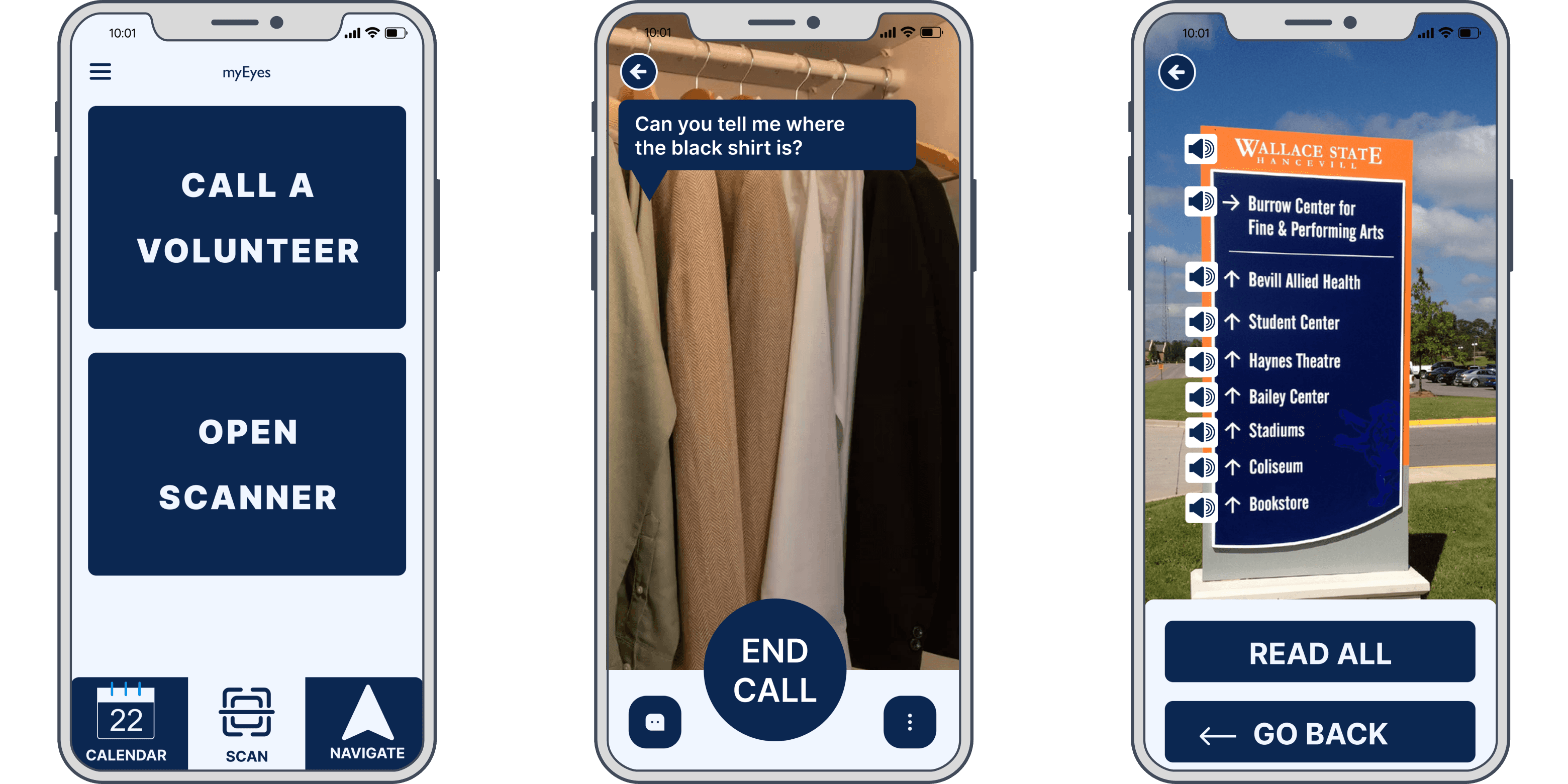
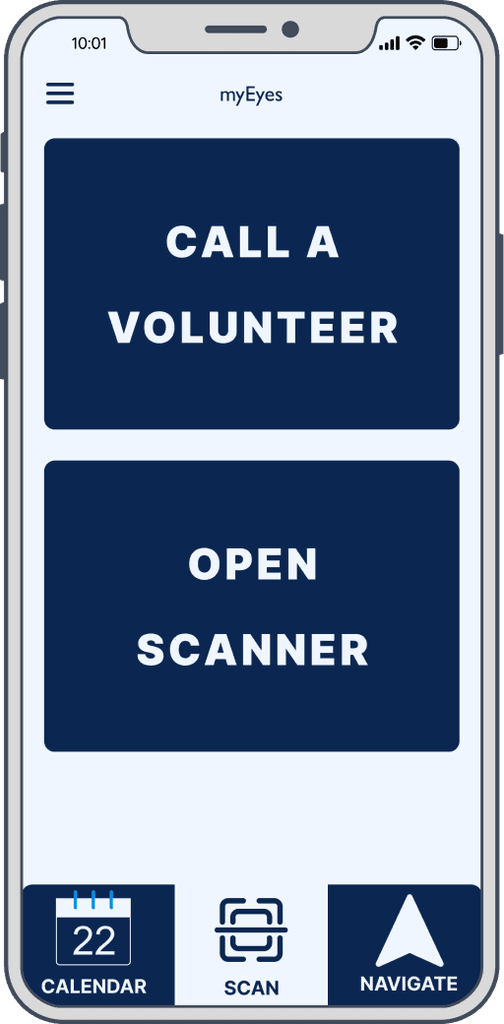
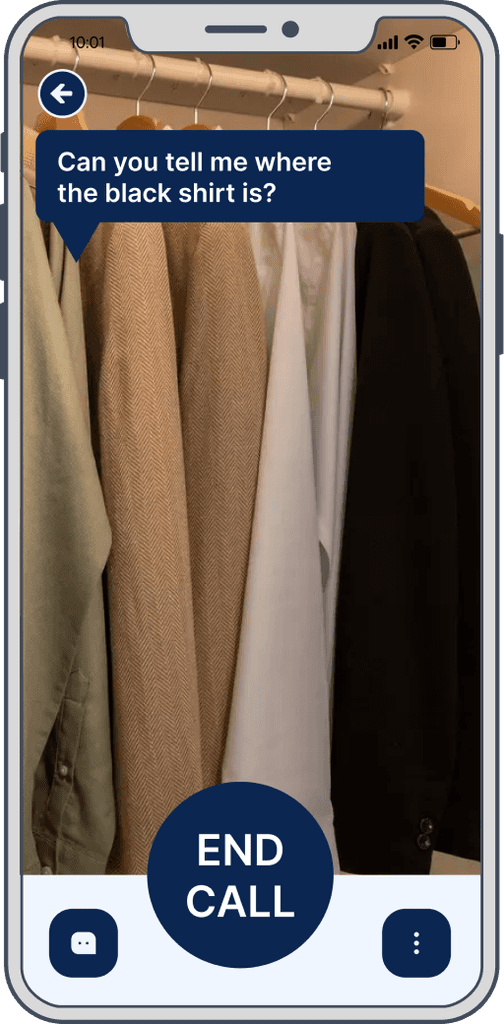
The goal of this project is to develop a mobile application tailored to the needs of visually impaired individuals. The app will serve as a multi-purpose tool, offering features such as video calling for real-time assistance, optical character recognition (OCR) to scan and read text aloud, a calendar with vocal reminders, and an integrated maps feature to aid in navigation. The app will prioritize accessibility by utilizing a large and user-friendly UI design, featuring oversized text and headings, as well as a color scheme optimized for visually impaired users.
The Problem
Visually impaired individuals face significant challenges in managing their schedules, reading printed text, and obtaining real-time assistance. Existing solutions are often fragmented and not sufficiently tailored to their needs, requiring the use of multiple apps, which can be inefficient and cumbersome. This lack of cohesive, user-friendly tools limits their independence and daily efficiency, highlighting the need for a more integrated and accessible solution with all the essential services.
The Solution
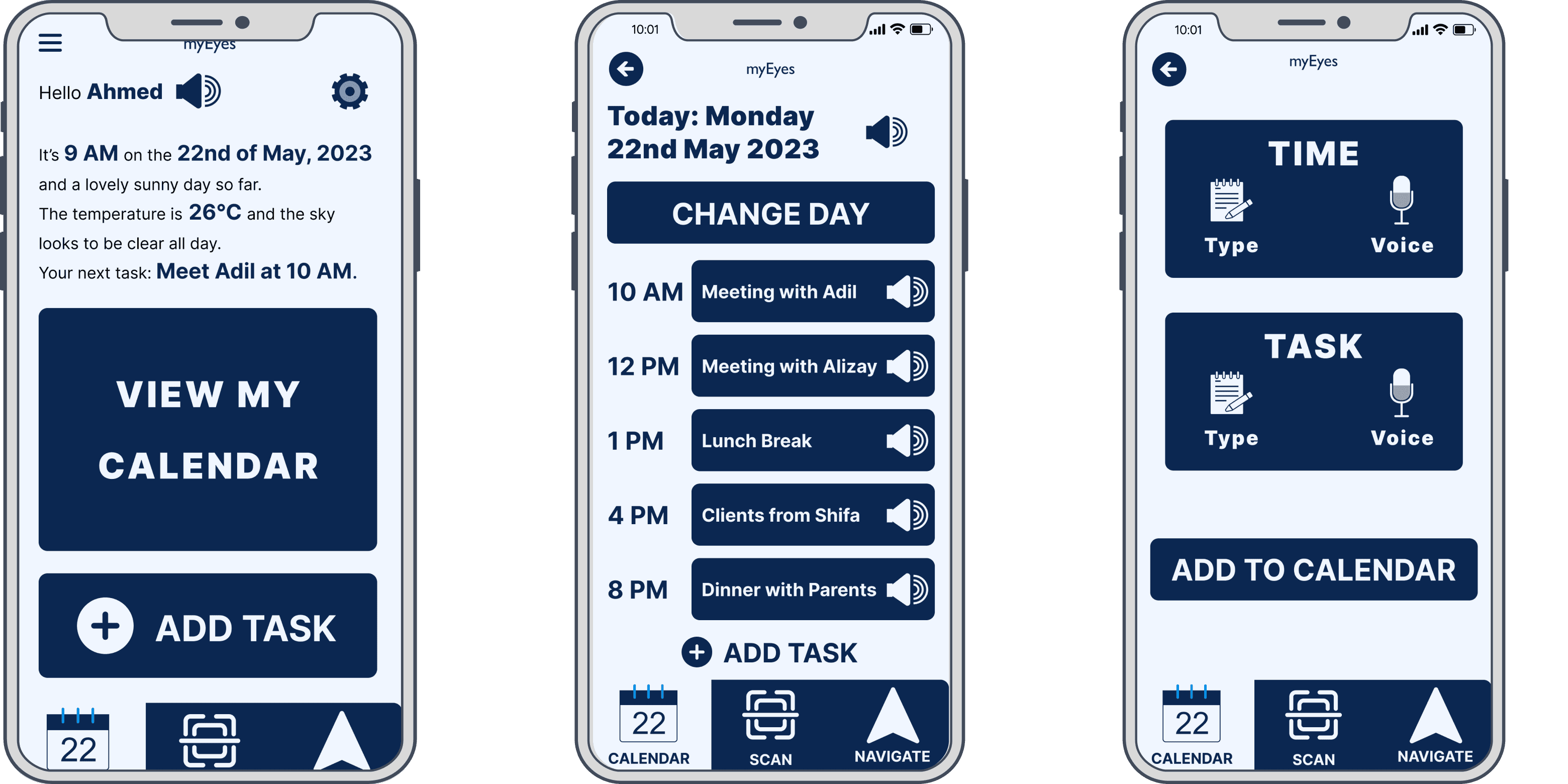
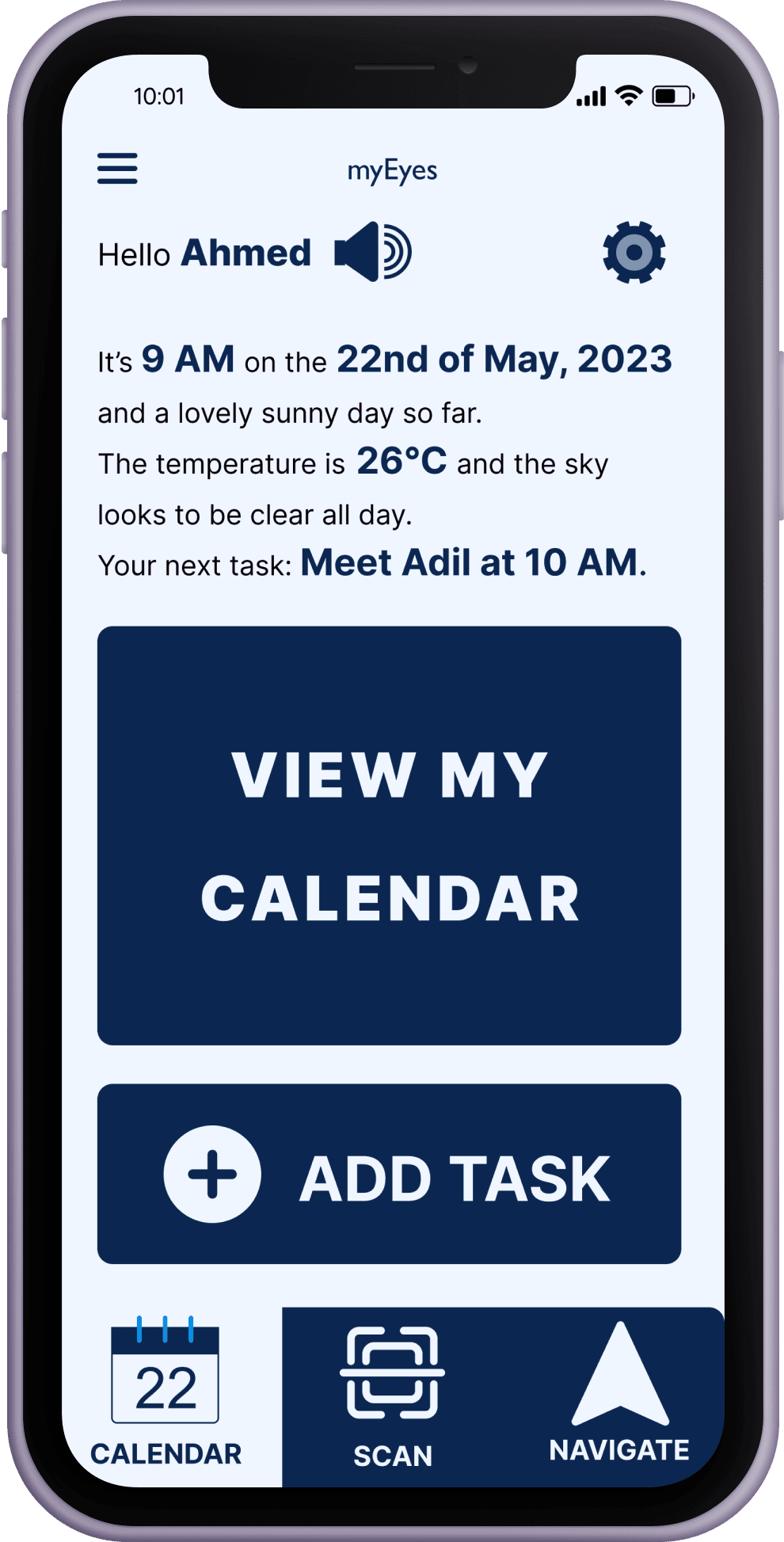
The visually impaired assistance app will offer the following key features:
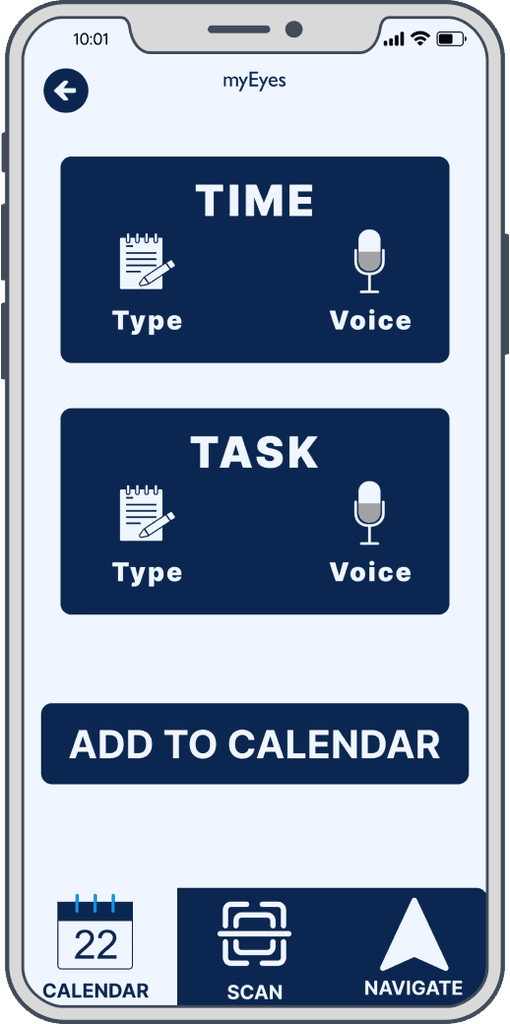
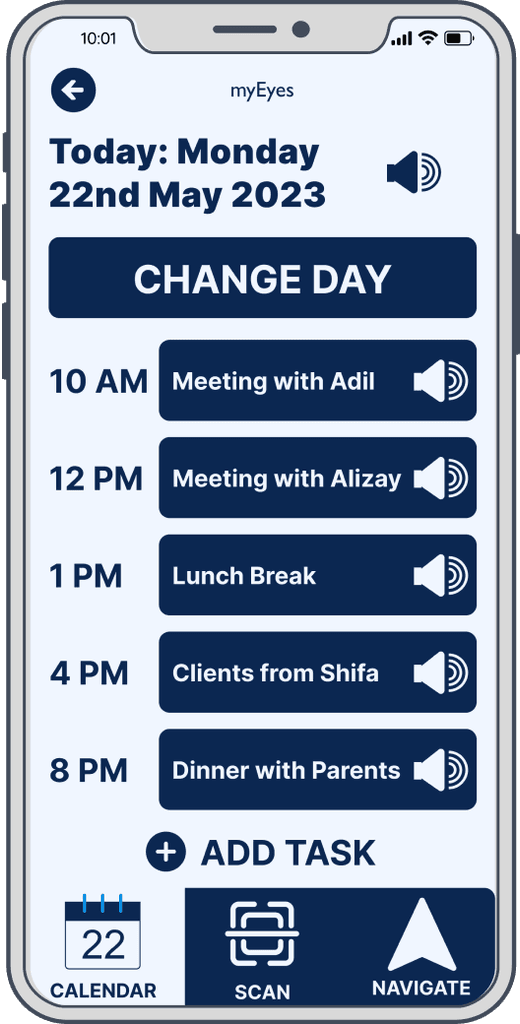
Calendar with Vocal Reminders
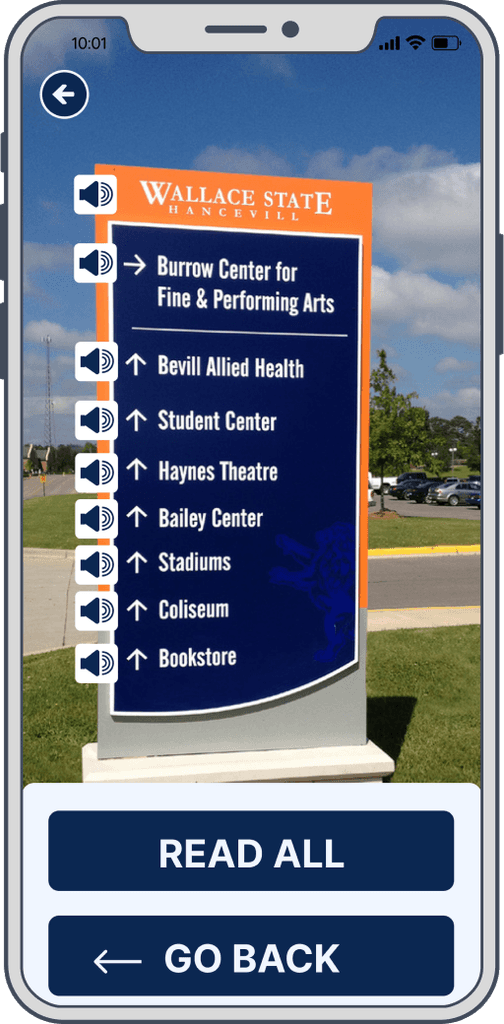
Optical Character Recognition (OCR) and Text-to-Speech (TTS)
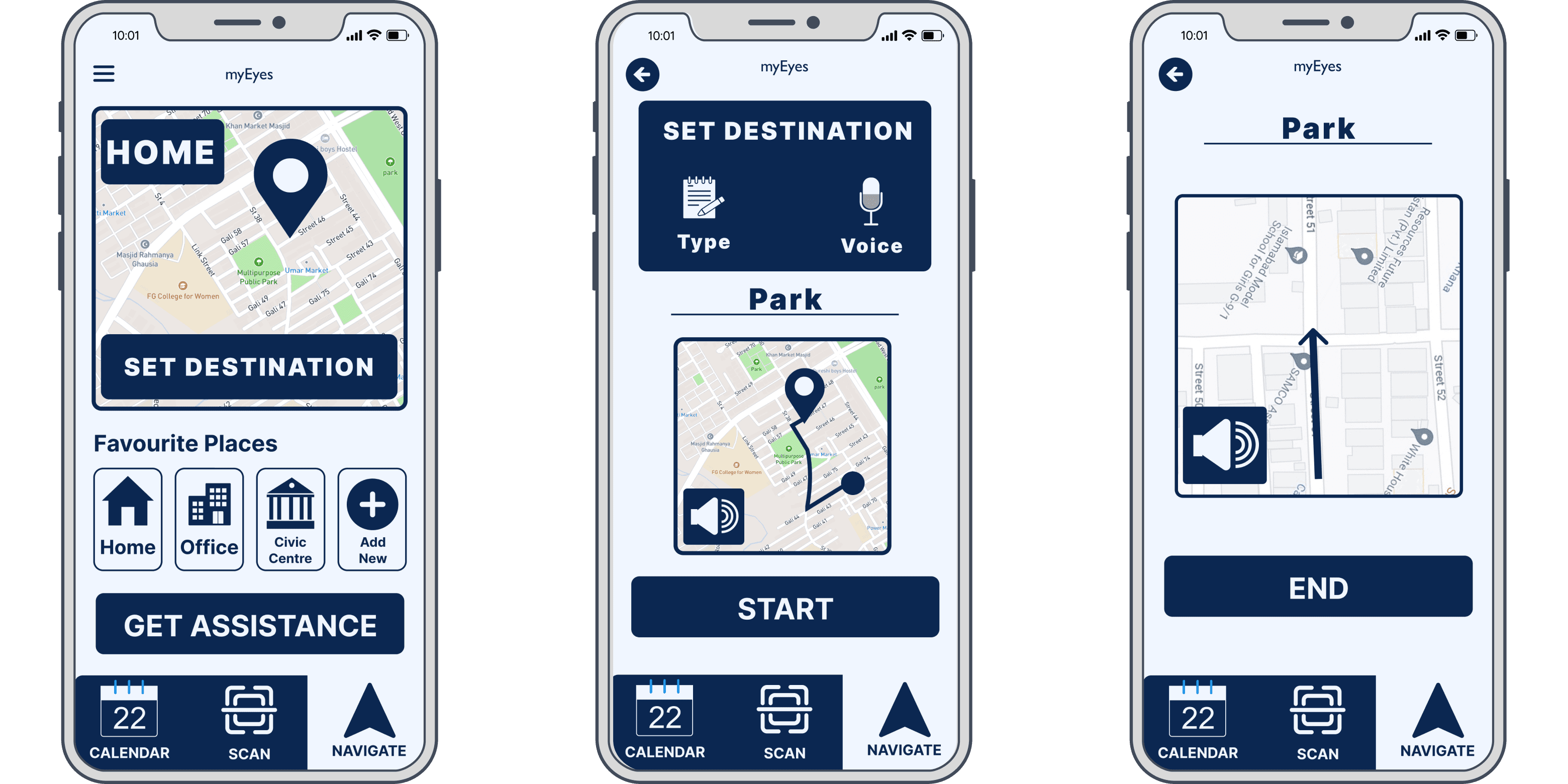
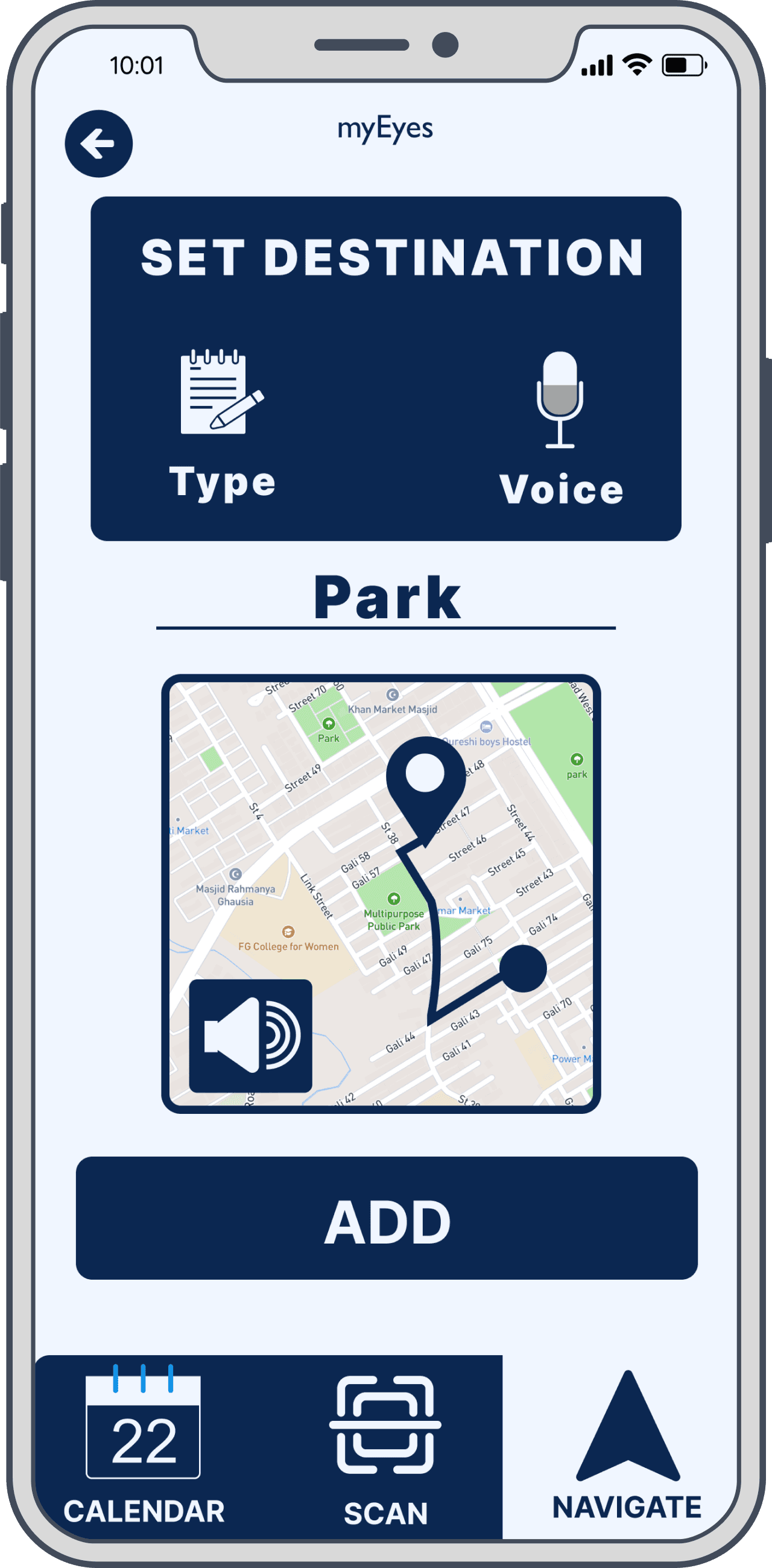
Calendar with Vocal Reminders
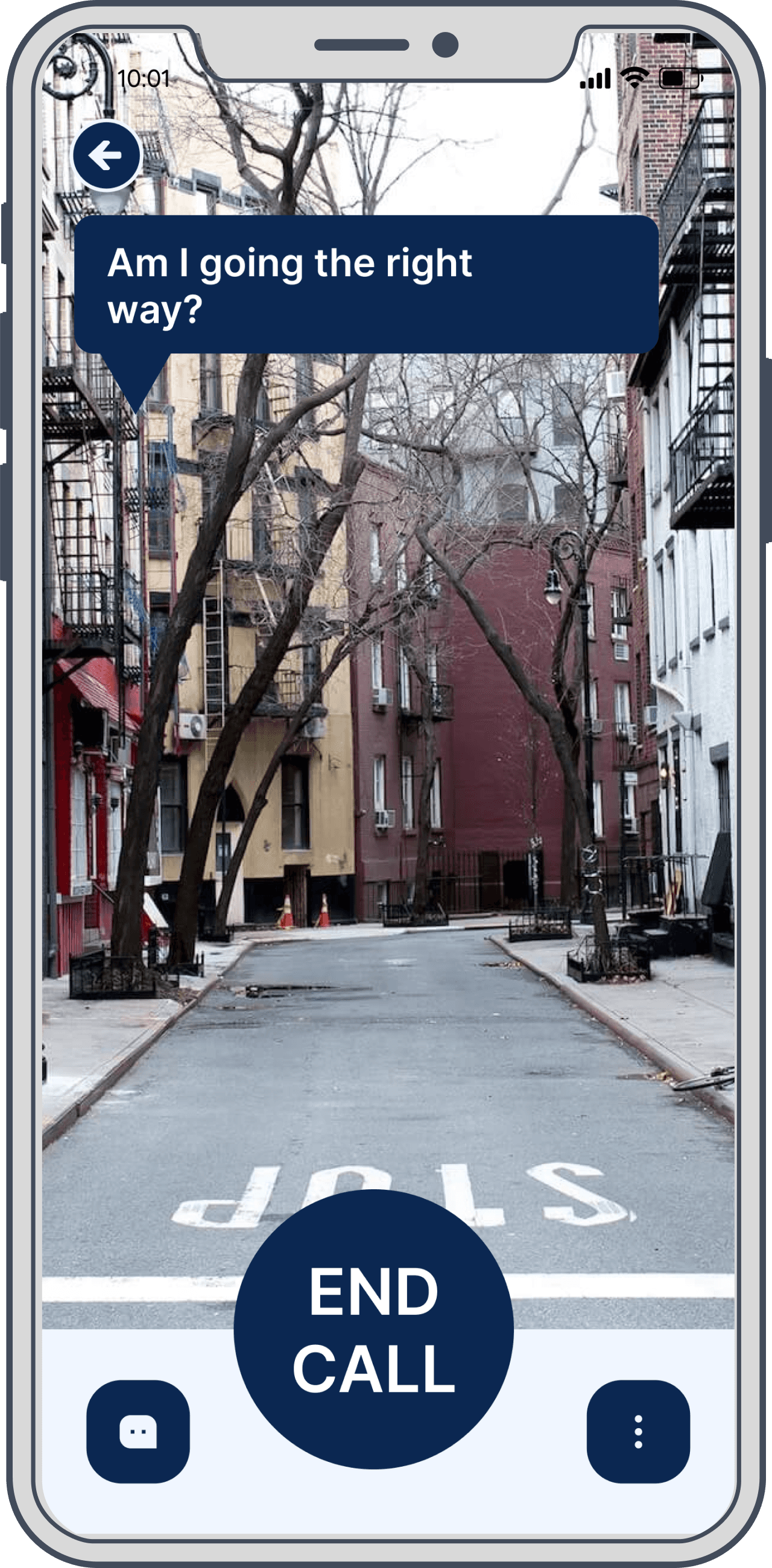
Video Calling for Assistance
Currently, several visually impaired assistance apps exist in the market, but most lack comprehensive features and an intuitive user interface.
285 million people worldwide have visual impairments
User Persona
Danyal Khalid
Age: 28
About:
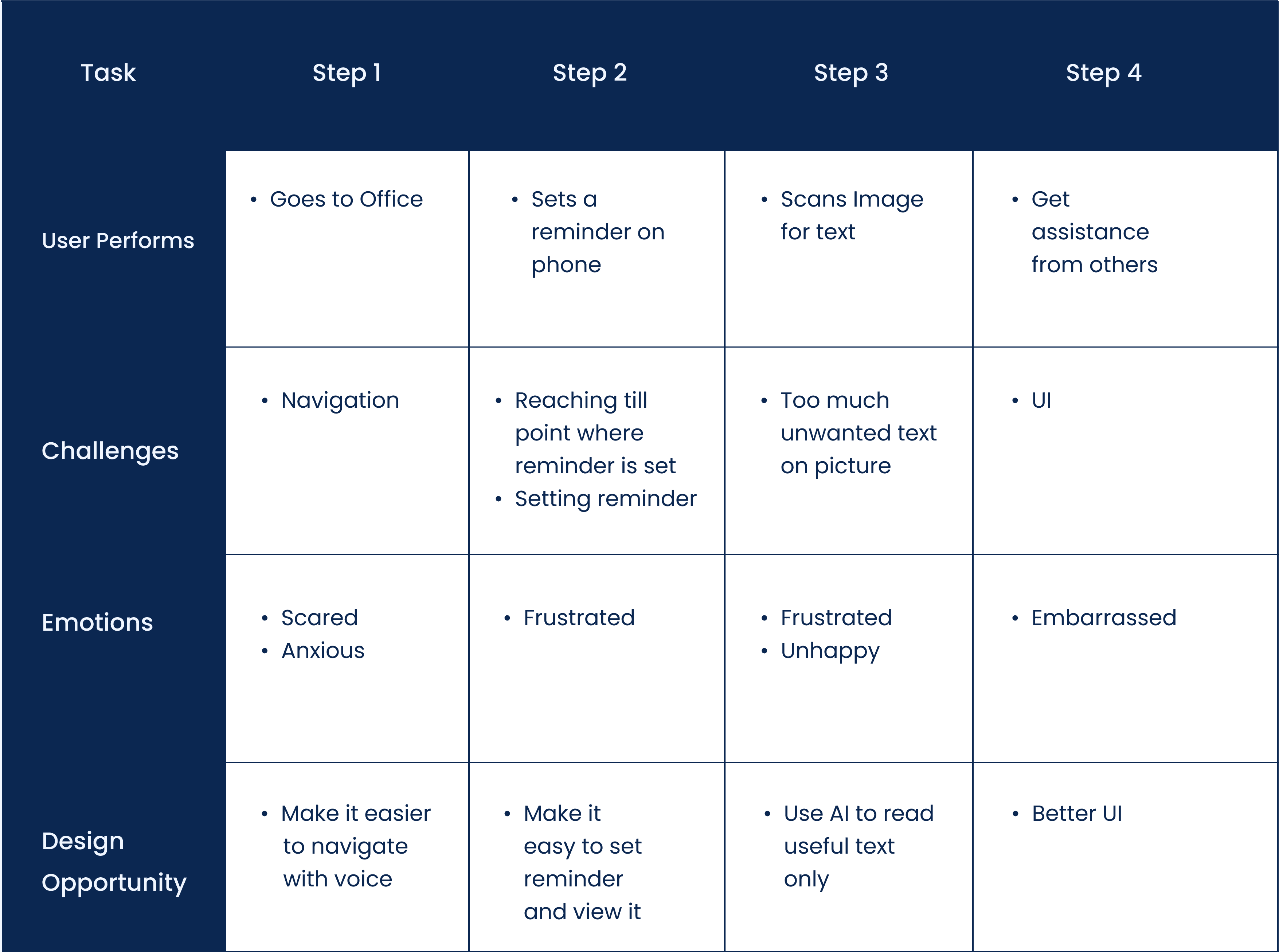
Danyal is in his late 20s and working as a policy expert at an multinational company. He regularly goes to his office and likes to listen to audiobooks in his free time.
Goals:
Be able to walk to his office and other places nearby, use a calendar app easily or organize his day and be able to listen to text.
Frustrations:
Has various apps for various tasks. Each has a different UI, so it’s hard to adjust. Find it difficult to use calendar apps.
Colors
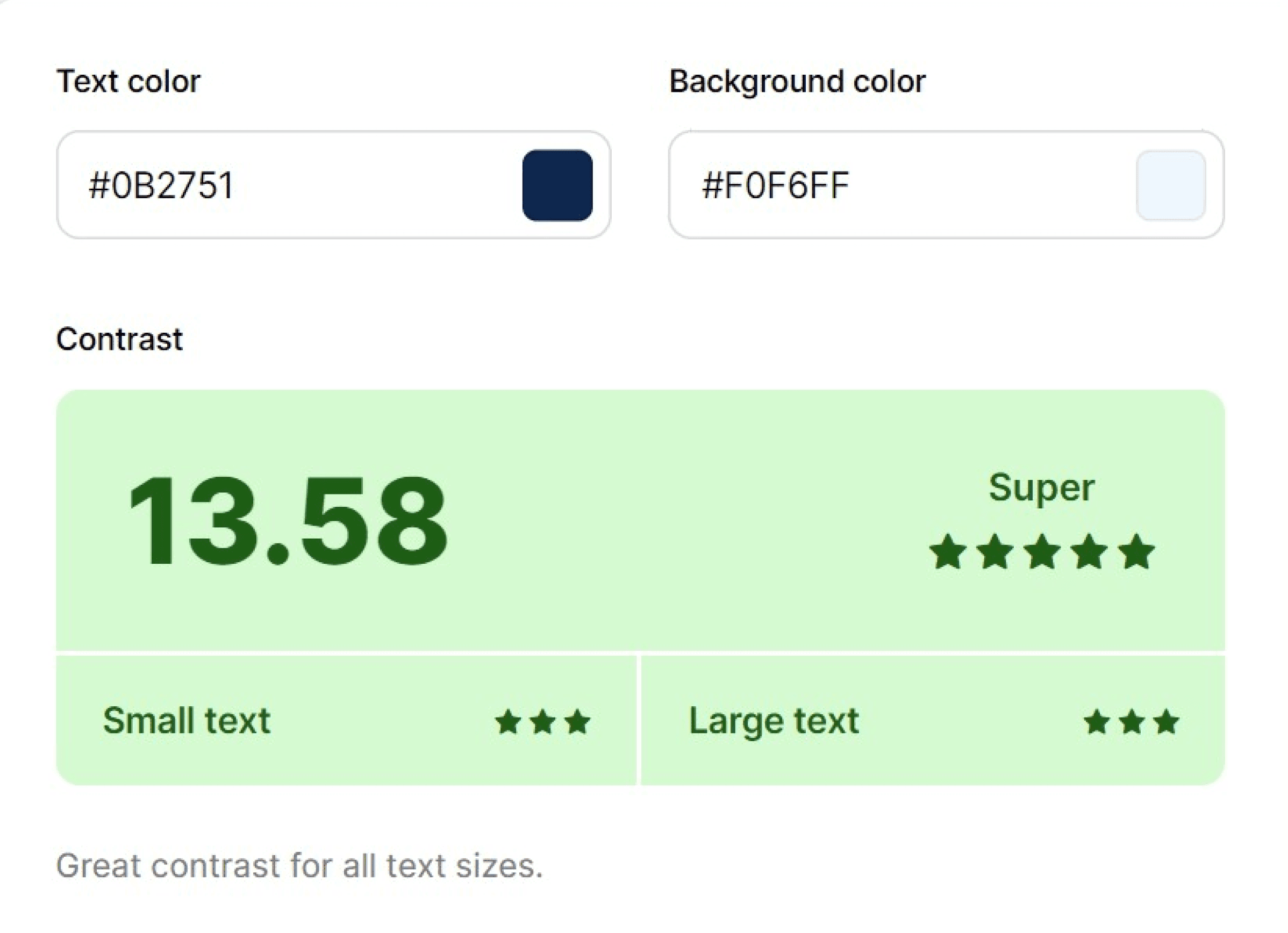
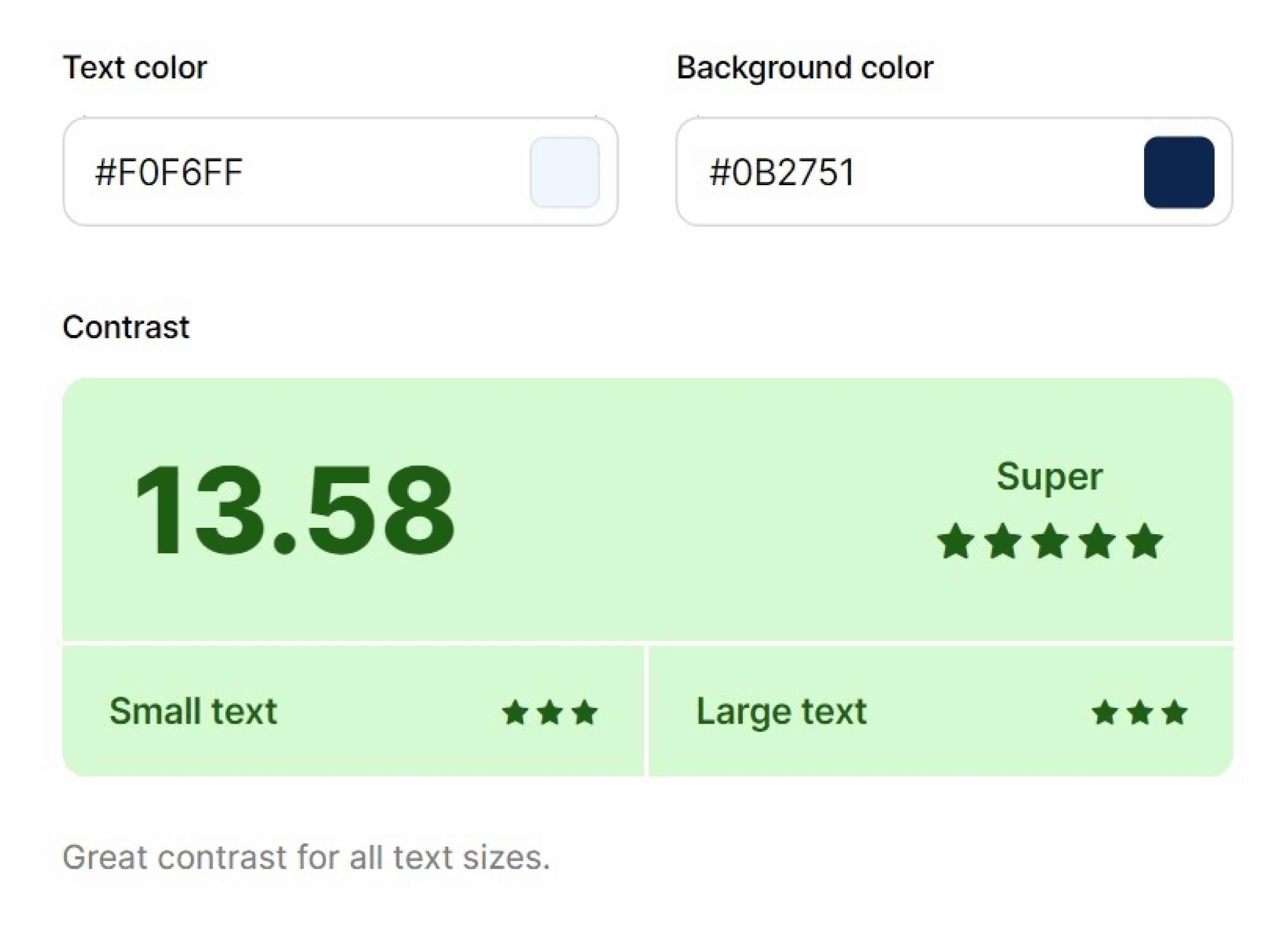
Primary
#0B2751
Secondary
#F0F6FF
C
S
M
Two Finger Tap